大家好,又是一个整活的周末。
年底了,各种有趣好玩的算法,突然多了起来。
今天跟大家聊聊三个新出的 AI 算法,每一个算法都可以单独写一篇文章。
不过为了大家看得过瘾,一次写全吧。
Latent Diffusion
超分辨率重建算法,再添一员!
之前写过一个在二次元图片上表现很好的 Real-ESRGAN 算法。

这个算法,也是我上期视频里投票最高的,想让我做成视频教程的算法之一。
今天介绍的 Latent Diffusion 算法功能类似,不过主要针对的是真实场景。
我们看下效果:

这个效果,真的很顶了!
当然这个算法不仅仅是超分,还能进行 inpainting。

可以 P 掉我们图片里想要去掉的东西。
这就有一个比较不错的场景,比如情侣拍照,想去掉旁边的路人,就可以使用这个算法。
不过算法的效果是否稳定,就得调研看看了。

刚刚开源 5 天,新鲜热乎。
项目地址:
https://github.com/CompVis/latent-diffusion
GLIDE
今年年初的 DALL-E 想必大家都知道,当时我也写过一期硬核的算法讲解文章。
最近,OpenAI 又有了新动作,开源了 35 亿参数的新模型 GLIDE。
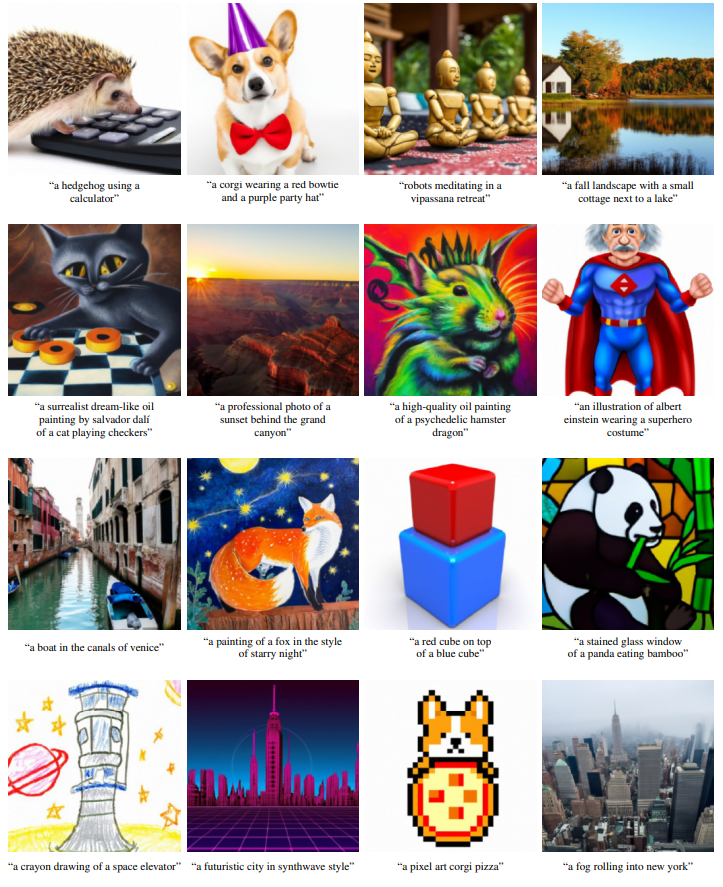
我们先看其中一项功能,文字转图片任务:就是根据一段文字描述,生成对应描述的图片。
这回效果很惊艳,举个例子。
a hedgehog using a calculator
刺猬使用计算器,这是多么离谱的输入,但是结果表现很不错。

a corgi wearing a red bowtie and a purple party hat
一只戴着红色蝴蝶结和紫色派对帽的柯基。

更多效果:

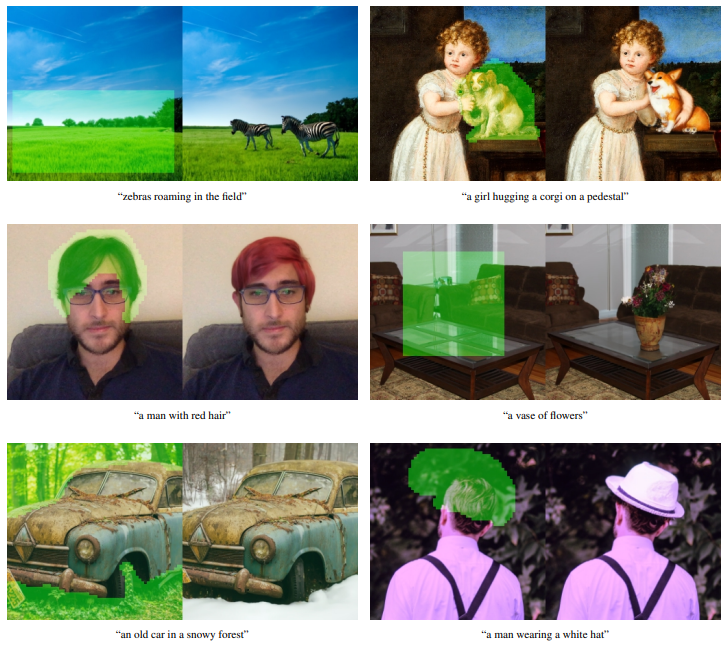
除了从文本生成图像,GLIDE 还有图像编辑功能。
根据文字描述,修改图像。

总之,很强!
这个和我上个月发的多模态 NÜWA(女娲)算法功能类似。
不过 NÜWA 至今还没有开源,我被啪啪打脸了。
OpenAI 的 GLIDE 不存在这个问题,直接开源。

也是新鲜热乎的。
项目地址:
https://github.com/openai/glide-text2im
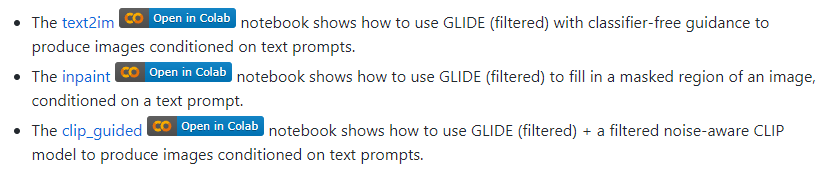
更良心的是,还给大家配置了 colab。

不用配置环境,能登陆使用 google 的,可以直接运行看效果。
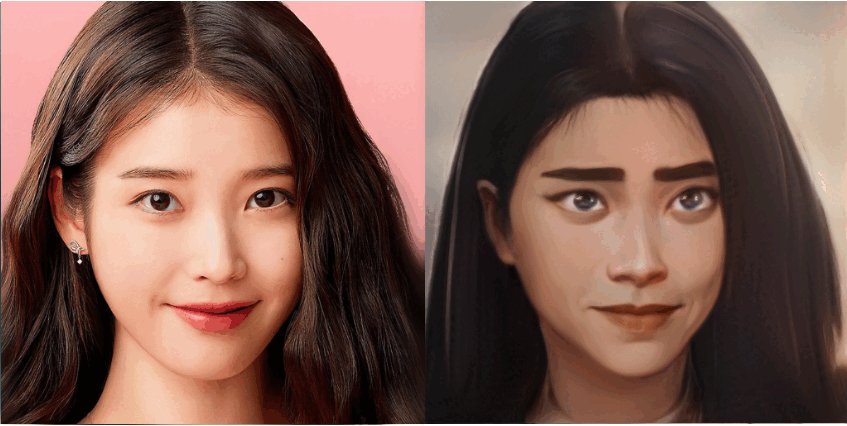
JoJoGAN
JoJo 没错,就是这个。

JoJoGAN 就是将让人脸动漫化。
我还脑补了下,鬼灭要是也都是 JoJo 的画风,是不是得这样。

有点辣眼睛,我们还是看算法效果吧。

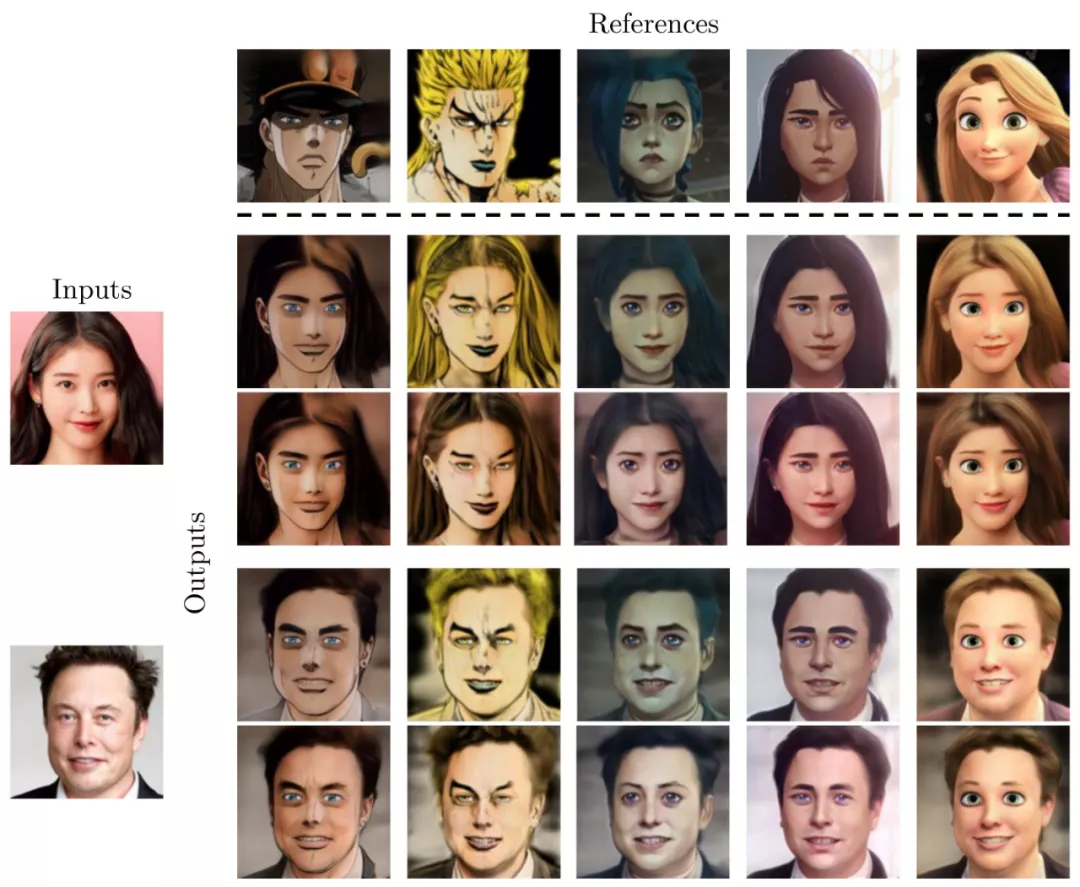
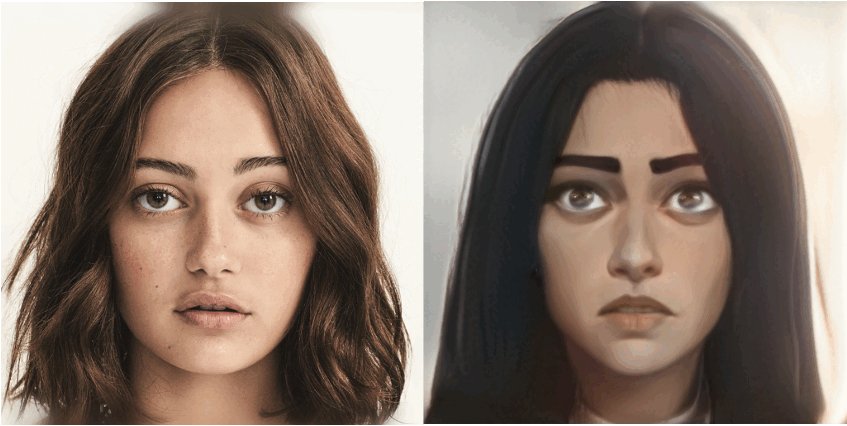
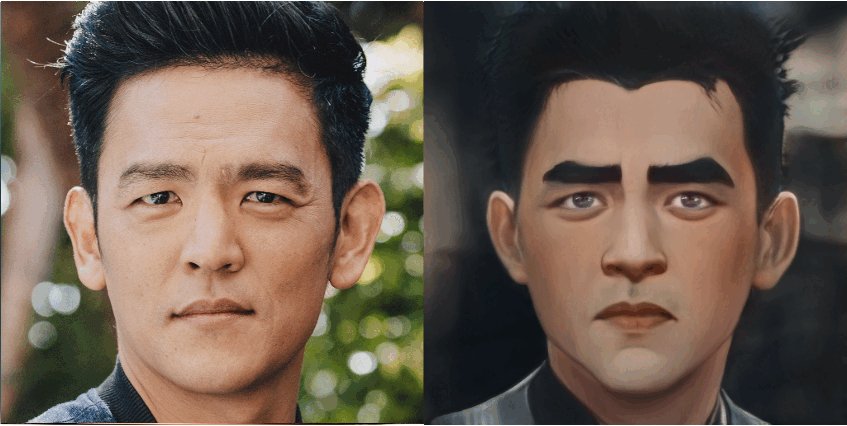
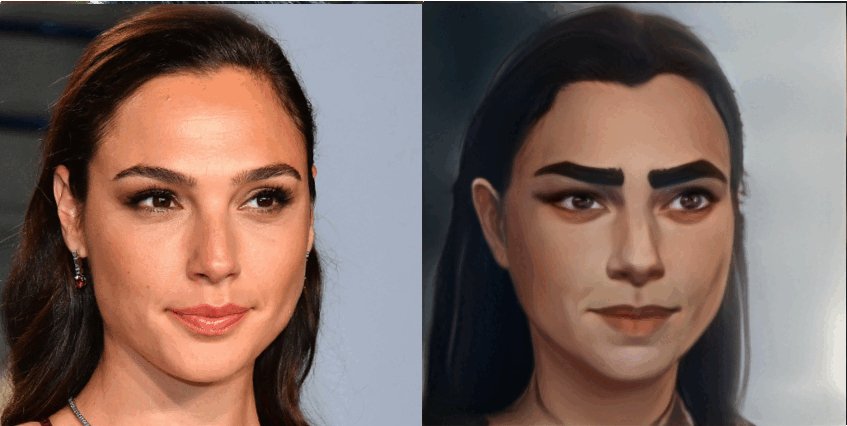
输入一副图片,根据动漫的画风,生成对应画风的漫画人脸。
JoJoGAN 其他生成效果展示:

这效果你打几分?

还是新鲜热乎,刚刚开源。
项目地址:
https://github.com/mchong6/JoJoGAN
这个工程也提供了 colab,除了这个,还有 web 试玩地址:
https://huggingface.co/spaces/akhaliq/JoJoGAN